网页通常使用内嵌 HTML 的“img”标签添加图像。 CSS编码通常不设置图像的来源,因为CSS控件设计而不是内容。但是CSS支持普通HTML不支持的属性,例如图像不透明度。例如,如果您希望公司总部的透明照片出现在您的网站主页上,您可以使用 CSS 进行设置。 CSS 样式使用背景图像属性选择图像源。
1
使用 HTML 编辑器或文本编辑器打开您网站的样式表。
2
将以下代码粘贴到工作表中以创建新样式:
背景图片:网址(路径);背景重复:不重复;宽度:10px;高度:20px; }
3
在网站内将“路径”替换为图像的URL。例如,如果图像“ building.jpg”位于您网站的“图像”文件夹中,则将代码更改为:
背景图片:url(/images/building.jpg);背景重复:不重复;宽度:10px;高度:20px; }
4
用图像的宽度替换“ 10”,并用图像的高度替换“ 20”。例如,如果图像尺寸为200像素高和600像素宽,则将代码更改为:
背景图片:url(/images/building.jpg);背景重复:不重复;宽度:600像素;高度:200px; }
5
打开您要在其中插入图像的网页。
6
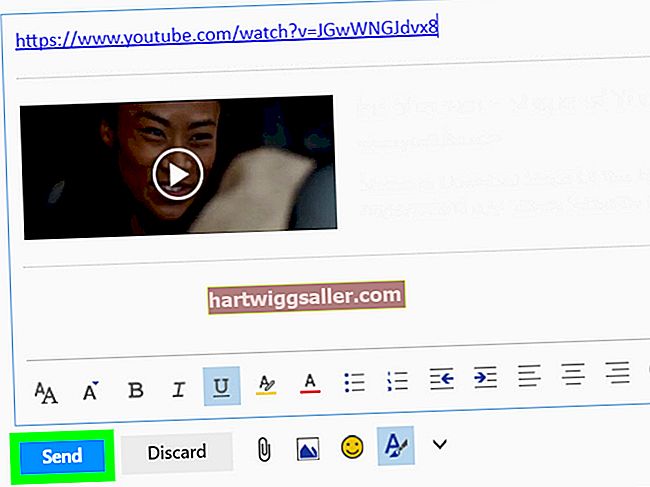
添加以下代码以插入图像: